تفاوتهای طراحی وب سایت ریسپانسیو و وب سایتی که ریسپانسیو نشده
مقدمه:
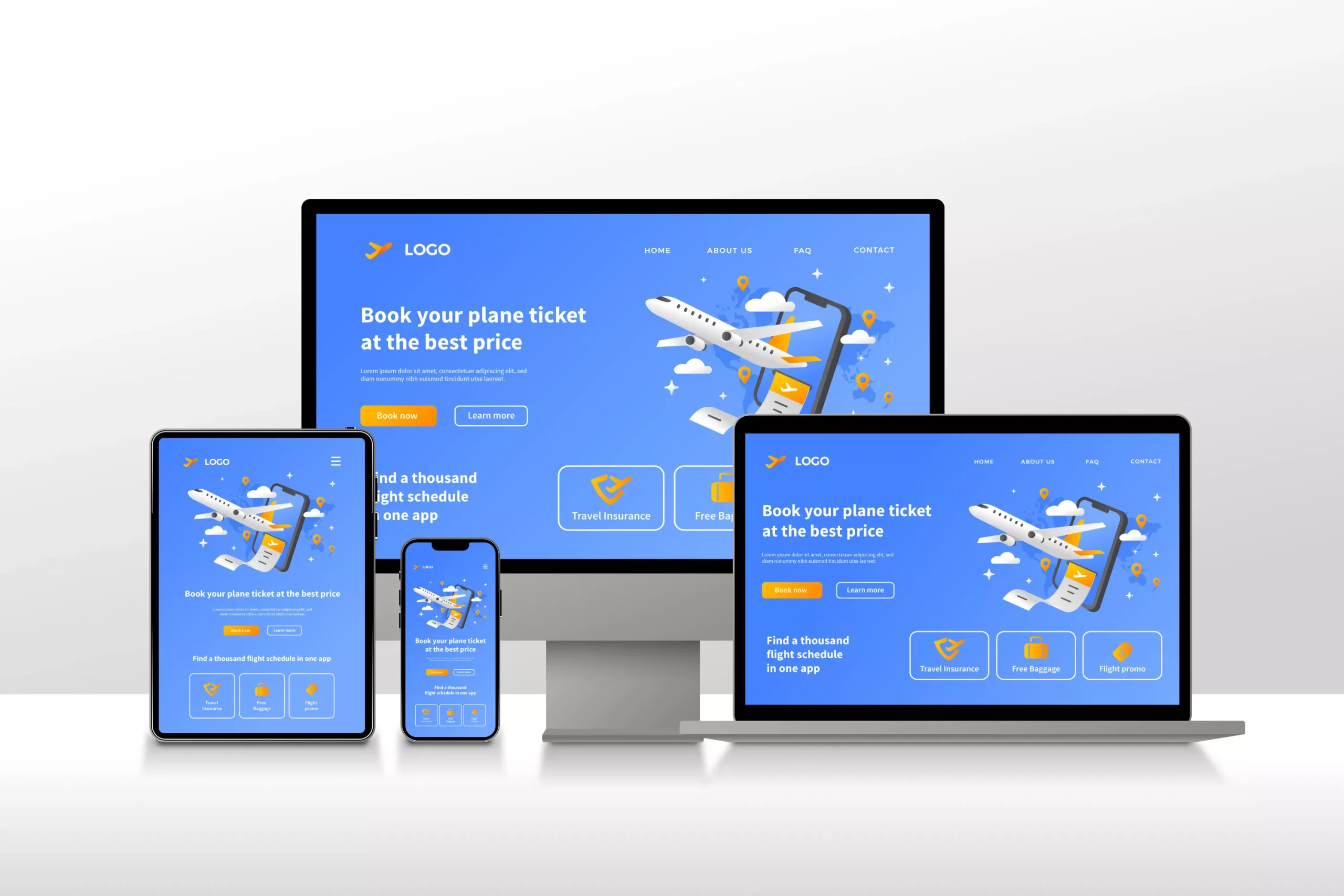
امروزه با گسترش استفاده از دستگاههای مختلف برای دسترسی به اینترنت، طراحی وب سایت به گونهای که برای همه دستگاهها بهینه باشد، امری ضروری است. طراحی وب سایت ریسپانسیو (Responsive Web Design) یا واکنشگرا به معنای طراحی وب سایتی است که بتواند به طور خودکار خود را با اندازه صفحه نمایش دستگاههای مختلف مانند تلفنهای همراه، تبلتها، لپتاپها و دسکتاپها تطبیق دهد. در مقابل، وب سایتی که ریسپانسیو نشده باشد، فقط برای یک اندازه صفحه خاص طراحی شده و تجربه کاربری مناسبی در دستگاههای دیگر ارائه نمیدهد. در این مقاله، به بررسی تفاوتهای اصلی بین طراحی وب سایت ریسپانسیو و وب سایتی که ریسپانسیو نشده میپردازیم.
۱. تجربه کاربری (User Experience)
یکی از بزرگترین تفاوتهای بین طراحی وب سایت ریسپانسیو و وب سایتی که ریسپانسیو نشده، تجربه کاربری است. وب سایتهای ریسپانسیو تجربه کاربری بهتری را ارائه میدهند زیرا محتوا و عناصر صفحه به طور خودکار با اندازه صفحه نمایش دستگاههای مختلف تطبیق پیدا میکنند. این ویژگی به کاربران این امکان را میدهد که به راحتی محتوای سایت را بخوانند و بدون نیاز به زوم کردن یا اسکرول افقی به بخشهای مختلف سایت دسترسی پیدا کنند. از سوی دیگر، وب سایتی که ریسپانسیو نشده باشد، ممکن است نیاز به زوم و اسکرول داشته باشد و این امر میتواند منجر به تجربه کاربری ناخوشایند شود.

۲. سازگاری با دستگاههای مختلف
طراحی وب سایت ریسپانسیو باعث میشود که وب سایت به طور خودکار با انواع دستگاهها سازگار شود. این سازگاری شامل تطبیق با اندازههای مختلف صفحه نمایش، رزولوشنها و جهتگیریهای مختلف (افقی و عمودی) است. این ویژگی به طراحان وب این امکان را میدهد که یک وب سایت واحد طراحی کنند که در همه دستگاهها به درستی کار کند. وب سایتی که ریسپانسیو نشده باشد، فقط برای یک نوع دستگاه خاص طراحی میشود و ممکن است در دستگاههای دیگر به درستی نمایش داده نشود.
۳. تاثیر بر روی سئو (SEO)
طراحی وب سایت ریسپانسیو تاثیر مثبتی بر روی بهینهسازی موتورهای جستجو (SEO) دارد. موتورهای جستجو مانند گوگل به وب سایتهایی که تجربه کاربری بهتری ارائه میدهند، رتبه بهتری میدهند. وب سایتهای ریسپانسیو به دلیل سازگاری با دستگاههای مختلف و ارائه تجربه کاربری مطلوب، معمولاً رتبه بهتری در نتایج جستجو کسب میکنند. علاوه بر این، گوگل به صراحت اعلام کرده که طراحی وب سایت ریسپانسیو را به عنوان یکی از عوامل رتبهبندی در نظر میگیرد. از سوی دیگر، وب سایتی که ریسپانسیو نشده باشد، ممکن است رتبه پایینتری در نتایج جستجو داشته باشد و این امر میتواند به کاهش ترافیک وب سایت منجر شود.
۴. سرعت بارگذاری صفحه
سرعت بارگذاری صفحه یکی دیگر از عوامل مهم در طراحی وب سایت ریسپانسیو است. وب سایتهای ریسپانسیو به گونهای طراحی میشوند که فقط محتوای لازم برای دستگاه خاص را بارگذاری کنند، که این امر میتواند سرعت بارگذاری صفحه را بهبود بخشد. این در حالی است که وب سایتی که ریسپانسیو نشده باشد، ممکن است تمامی محتوای سایت را بارگذاری کند، حتی اگر کاربر به آن نیاز نداشته باشد، که این امر میتواند باعث کاهش سرعت بارگذاری صفحه شود. این موضوع میتواند تاثیر منفی بر روی سئو و تجربه کاربری داشته باشد.

۵. هزینه و زمان توسعه
توسعه یک وب سایت ریسپانسیو ممکن است در ابتدا هزینه و زمان بیشتری نسبت به توسعه یک وب سایتی که ریسپانسیو نشده باشد، داشته باشد. اما در طولانی مدت، طراحی ریسپانسیو میتواند هزینهها را کاهش دهد زیرا نیازی به توسعه نسخههای مختلف وب سایت برای دستگاههای مختلف نیست. از سوی دیگر، طراحی وب سایتی که ریسپانسیو نشده باشد، ممکن است نیاز به توسعه و نگهداری نسخههای مختلف برای دستگاههای مختلف داشته باشد که این امر میتواند هزینهها و زمان توسعه را افزایش دهد.
۶. نگهداری و بهروزرسانی
نگهداری و بهروزرسانی وب سایتهای ریسپانسیو به مراتب آسانتر از وب سایتهایی است که ریسپانسیو نشدهاند. با توجه به اینکه یک وب سایت ریسپانسیو برای تمامی دستگاهها بهینه شده است، تنها یک نسخه از وب سایت نیاز به نگهداری و بهروزرسانی دارد. این امر باعث کاهش هزینهها و زمان مورد نیاز برای بهروزرسانی میشود. در مقابل، وب سایتی که ریسپانسیو نشده باشد، نیاز به نگهداری و بهروزرسانی نسخههای مختلف دارد که این امر میتواند پیچیدگی و هزینههای نگهداری را افزایش دهد.
۷. سازگاری با مرورگرها
وب سایتهای ریسپانسیو معمولاً با مرورگرهای مختلف سازگارتر هستند. طراحی ریسپانسیو به طراحان وب این امکان را میدهد که وب سایتهایی را طراحی کنند که در تمامی مرورگرها به درستی نمایش داده شوند. این امر میتواند باعث افزایش دسترسی و تجربه کاربری بهتر شود. وب سایتی که ریسپانسیو نشده باشد، ممکن است در برخی مرورگرها به درستی نمایش داده نشود و این امر میتواند باعث کاهش تجربه کاربری و دسترسی شود.
۸. تاثیر بر برندینگ و اعتماد سازی
طراحی وب سایت ریسپانسیو تاثیر مستقیم بر روی برندینگ و اعتمادسازی کاربران دارد. وب سایتهایی که در دستگاههای مختلف به خوبی نمایش داده میشوند و تجربه کاربری مناسبی ارائه میدهند، بیشتر احتمال دارد که کاربران به آنها اعتماد کنند و به برند وفادار بمانند. در مقابل، وب سایتهایی که ریسپانسیو نیستند و تجربه کاربری ضعیفی ارائه میدهند، ممکن است تصویر منفی از برند را به کاربر منتقل کنند و باعث کاهش اعتماد کاربران شوند.

۹. نرخ تبدیل (Conversion Rate)
وب سایتهای ریسپانسیو میتوانند نرخ تبدیل (Conversion Rate) بالاتری داشته باشند. زیرا تجربه کاربری بهتری ارائه میدهند و کاربران را به راحتی به انجام اقدامات مورد نظر مانند خرید، ثبتنام، یا تکمیل فرمها تشویق میکنند. از سوی دیگر، وب سایتهایی که ریسپانسیو نیستند ممکن است کاربران را به دلیل تجربه کاربری ضعیف از دست بدهند و نرخ تبدیل کمتری داشته باشند.
۱۰. امنیت وب سایت
وب سایتهای ریسپانسیو معمولاً از جدیدترین تکنیکها و استانداردهای امنیتی بهره میبرند. با طراحی یک وب سایت واحد برای تمامی دستگاهها، امنیت به صورت یکپارچهتری پیادهسازی میشود. این امر میتواند باعث کاهش خطرات امنیتی و حملات سایبری شود. در مقابل، وب سایتهایی که ریسپانسیو نیستند ممکن است نیاز به پیادهسازی امنیتی متفاوت برای نسخههای مختلف وب سایت داشته باشند که این امر میتواند باعث افزایش خطرات امنیتی شود.
نتیجهگیری
در نهایت، طراحی وب سایت ریسپانسیو به دلایل زیادی از جمله تجربه کاربری بهتر، سازگاری با دستگاههای مختلف، تاثیر مثبت بر سئو، سرعت بارگذاری بهتر، کاهش هزینهها و زمان توسعه و نگهداری، و تاثیر مثبت بر برندینگ و اعتمادسازی، انتخاب بهتری نسبت به طراحی وب سایتی که ریسپانسیو نشده باشد، محسوب میشود. با توجه به این تفاوتها، کسب و کارها و توسعهدهندگان وب باید طراحی ریسپانسیو را به عنوان یک استاندارد در نظر بگیرند تا بتوانند بهترین تجربه کاربری را ارائه دهند و در نتایج موتورهای جستجو رتبه بهتری کسب کنند.